21/8/2024
6 minutos

21/8/2024
6 minutos
Sabemos que repetir valores una y otra vez en tus hojas de estilo puede resultar muy pesado. Tranquilo, hoy te traemos una propuesta de estructuración de la nomenclatura de variables SASS con el fin de crear un sistema de organización general común entre todos para que sea más sencillo, intuitivo y cómodo crear, editar, mantener y escalar nuestros estilos.
Nombre = Convención + Rol
Nuestras variables deben describir su propósito y seguir una convención que nos permita aprender a utilizarlas de manera sencilla y crear nuevas sin generar un desorden.
Normalmente las variables que utilizamos para nuestros proyectos tienen un rol muy concreto, utilizamos variable para colores, fuentes, etc.
Nomenclatura de variables por propósito
Variables de color
Colores de la marca
La mayoría de las marcas tienen un color dominante para su marca y luego colores secundarios que complementan ese color. El color dominante probablemente es el color más importante, el color primario de la marca. El segundo color más dominante probablemente sería el color secundario, y así sucesivamente. Un color en particular incluso puede tener una gama de tonos y matices.
Trabajaremos en base a una escala ordenada para los colores de la marca. Si necesitamos agregar nuevos colores de marca, utilizaremos "terciario", "cuaternario" y así sucesivamente.
Definimos el color principal de la marca con sus tonos y/o matices:
Nombre = Convención + Rol → colour-primary → clr-primary 
Definimos el color secundario de la marca con sus tonos y/o matices:
Nombre = Convención + Rol → colour-secondary → clr-secondary

Colores base o del sitio
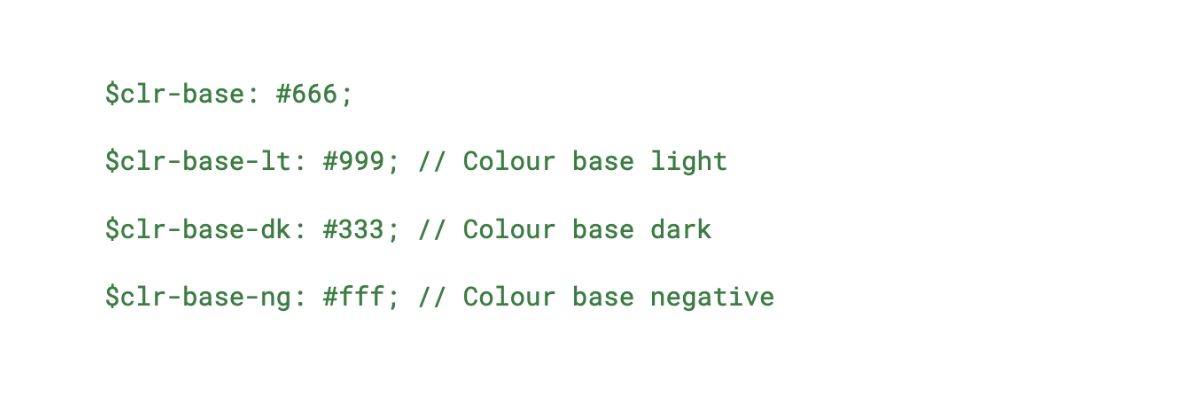
Otro color importante es el color en el que se define el texto del sitio. Esto a menudo no es uno de los colores de la marca y suele ser un color neutro, que sirve de base para todo el contenido.
Los tonos y matices se nombran en relación al color principal con el que están asociados, más un sufijo para describir su claridad u oscuridad en relación con ese color principal:
Definimos el color base con sus tonos y/o matices:
Nombre = Convención + Rol → colour-base → clr-base

Colores neutrales
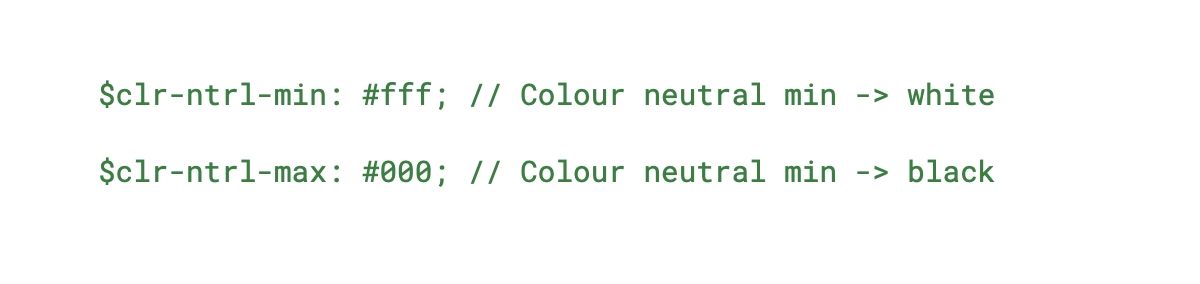
Por último, el negro y el blanco también son comunes en los sitios, y para mantener la consistencia, debemos asegurarnos de que también se ajusten a nuestra convención de nombres.
Definimos los colores neutrales:

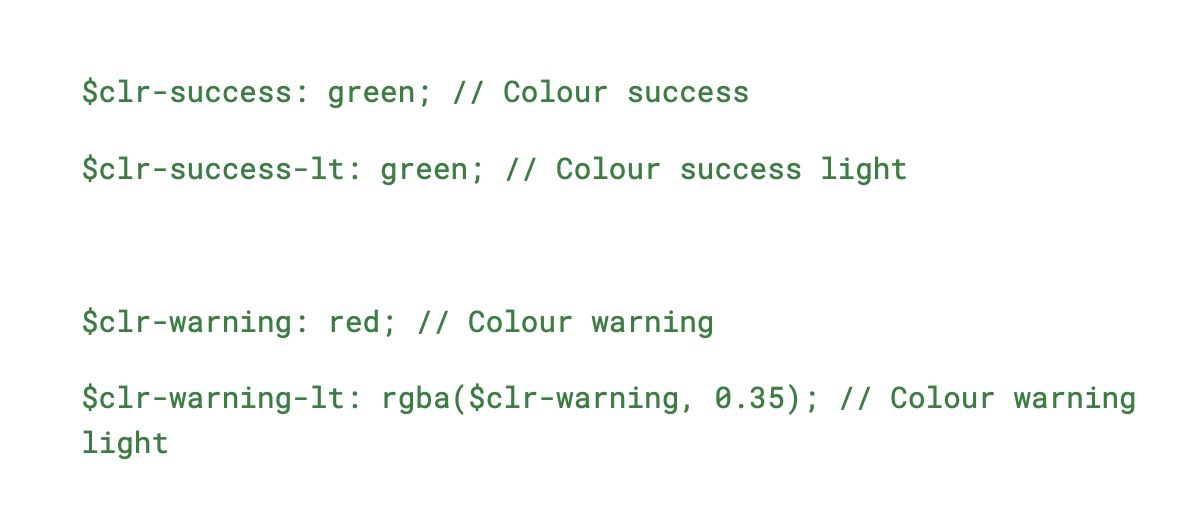
Colores por utilidad
No hay nada que impida que agregues otros colores de utilidad siguiendo la misma estructura utilizada hasta ahora.
Es conveniente distinguir los colores de utilidad de los colores de la marca, de esta forma nos aseguramos de garantizar que cualquier persona que trabaje en el proyecto sepa el papel que desempeña cada variable de color.

Variables de tamaño de fuente
Nuestras variables de tamaño de fuente tienen un prefijo $fs. Podemos determinar fácilmente cuál es la función de cada variable y cuál es su relación con respecto a otras variables de tamaño de fuente.
$fs-base nos proporciona una referencia al valor que estableceremos como el tamaño de fuente base del sitio, hemos definido claramente los tamaños de fuente de los encabezados y, para mayor flexibilidad, hemos añadido 3 tamaños de fuente más grandes y más pequeños que nuestros tamaños de encabezado.
Ahora tenemos una convención predecible para los tamaños de fuente de nuestro sitio, y podemos usarlos para mantener medidas coherentes en todo el sitio.
Tamaño de fuente base
Definimos un tamaño de fuente base:
Nombre = Convención + Rol → fontsize-base → fs-base

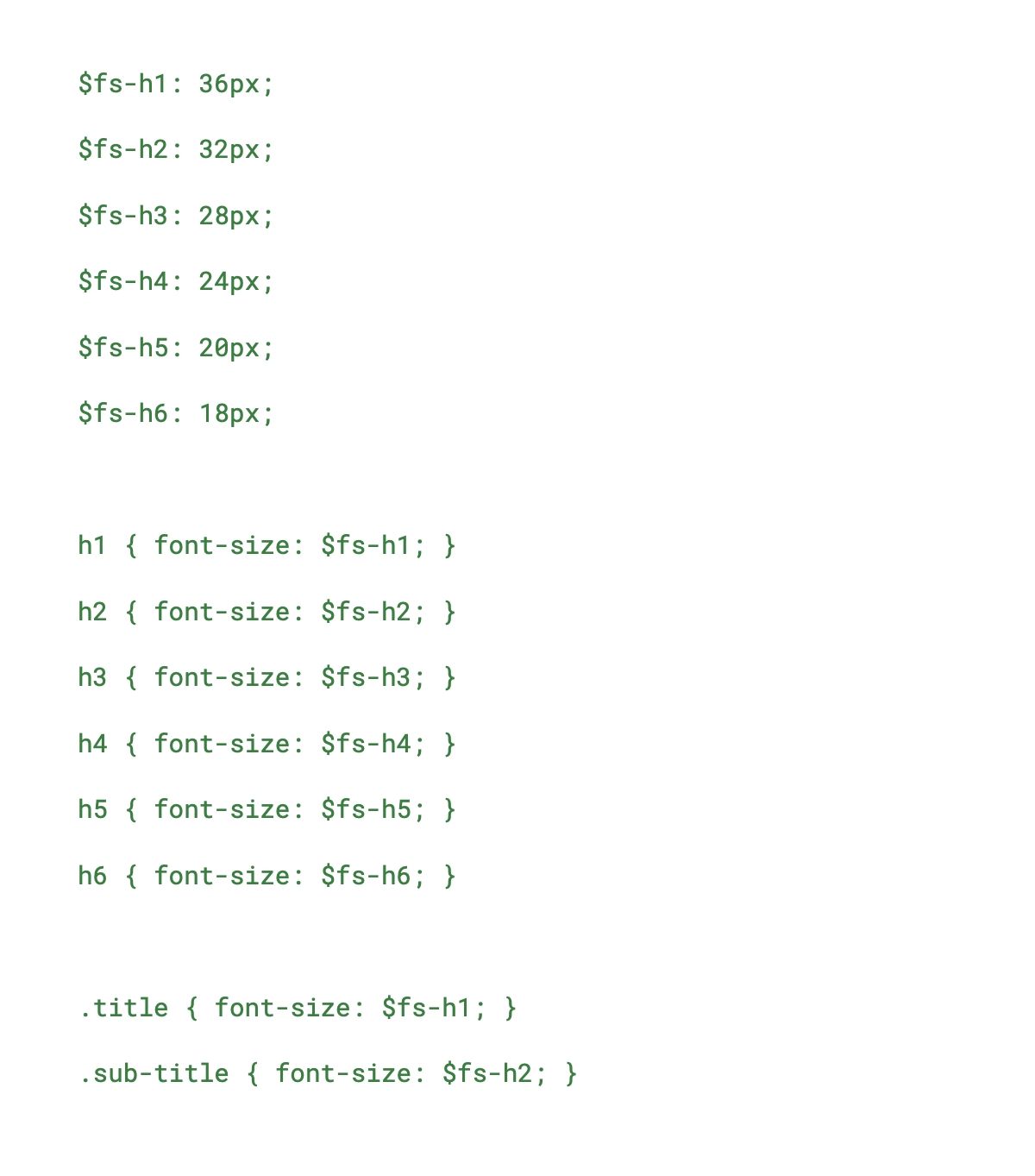
Tamaño de fuente de encabezados
Por defecto los encabezados HTML se organizan en base a una escala ordenada, por lo que podemos diferenciar el tamaño de los encabezados de la web del resto de tamaños de fuente.
Definimos el tamaño de fuente de los encabezados:
Nombre = Convención + Rol → fontsize-h1 → fs-h1

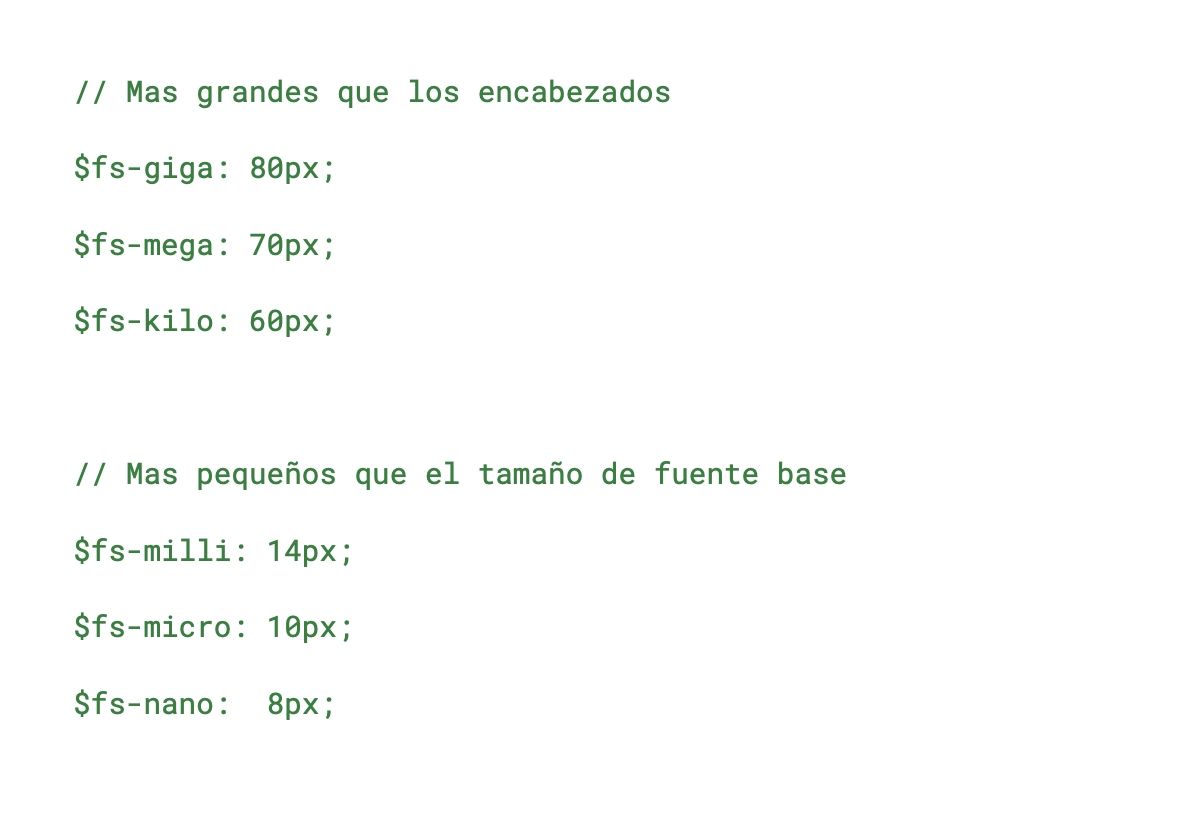
Tamaños de fuente por utilidad
De igual forma que en los colores, podemos definir variables de tamaño de fuente según las necesidades del proyecto.
Definamos el tamaño de fuente según la utilidad:
Nombre = Convención + Rol -> fontsize-giga -> fs-giga

¿ Y si… ?
Ser consistente y evitar ambigüedades es fundamental. La idea es ser claro acerca de lo que una variable representa y la función a la que pertenece, de modo que no se pueda confundir con la intención de otras variables.
Si necesitas agregar una nueva variable a una función específica y no parece adecuada, entonces cambia tu convención para esa función o evalúa de nuevo el propósito de esa variable.
La coherencia en la nomenclatura de variables es esencial para mantener nuestro SASS claro y fácil de mantener.
Este ejemplo destaca la importancia de una nomenclatura clara y coherente:

- Uso de $general vs. $clr:
- El uso de $general para algunas variables puede ser ambiguo, ya que no proporciona una indicación clara de la función de la variable.
- El uso de $clr (o un prefijo similar) para variables de color es más claro y específico, lo que facilita la comprensión de su propósito.
- Problemas con variables de fuentes ($font-family):
- Los nombres "primary", "nav", y "default" no siguen una escala ordinal clara, lo que puede llevar a confusiones sobre dónde y cómo se deben usar estas fuentes.
- Sería más efectivo si las variables de fuentes se nombraran de manera más descriptiva y siguieran un patrón que indique claramente su función, como $font-family-heading, $font-family-primary, $font-family-secondary, etc.
En resumen, es fundamental que las variables SASS sean descriptivas y sigan una convención que refleje su función y relación con otras variables por motivos más que evidentes.
Así quedaría con unos pequeños cambios:

- Uso de $ff-base:
- Utilizar $ff-base para el tipo de fuente base tiene sentido y es coherente con la convención de utilizar "base" para otros tipos de variables, como tamaños de fuente y colores.
- Uso de $ff-icon:
- Introducir una variable como $ff-icon para fuentes de iconos es una decisión acertada, ya que describe claramente la intención de la variable y facilita su comprensión.
En general, estos cambios en la nomenclatura de variables de fuentes añaden claridad y evitan ambigüedades, lo que hará que trabajar con estas variables en cualquier contexto sea más natural y fácil de entender.