1/10/2024
9 minutos

1/10/2024
9 minutos
Imagina que un mixin es una fórmula mágica que siempre tienes a mano, lista para usar cuando tus estilos necesiten un toque especial. En vez de escribir el mismo código repetitivo una y otra vez (¡qué pereza! 😴), creas un mixin y ¡voilá! lo aplicas con una sola línea donde lo necesites.
Podríamos decir que un mixin es tu mejor amigo para hacer que tu Sass sea más divertido, reutilizable y súper eficiente.
Vamos a ver como sacarle partido a esto, ¿de dónde partimos?.
Primero tenemos que tener clara la diferencia entre los mixins básicos y los mixins con parámetros. Empecemos definiendo los básicos.
Mixins básicos
¿Cómo definimos un mixin?
¡Vamos a ponernos manos a la obra y aprender a crear un mixin!
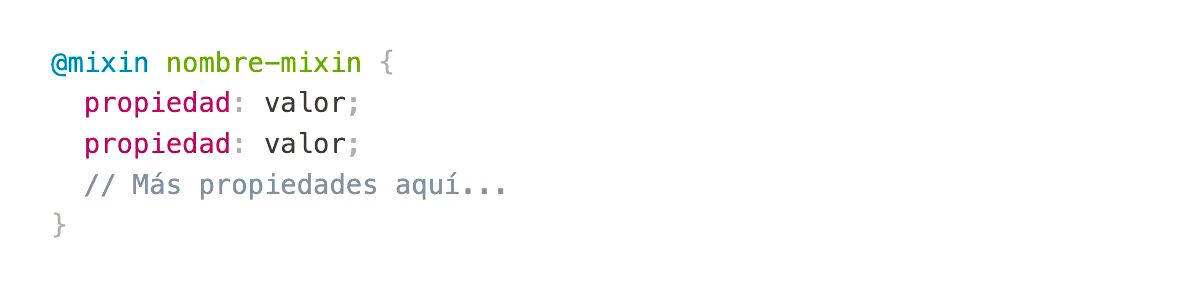
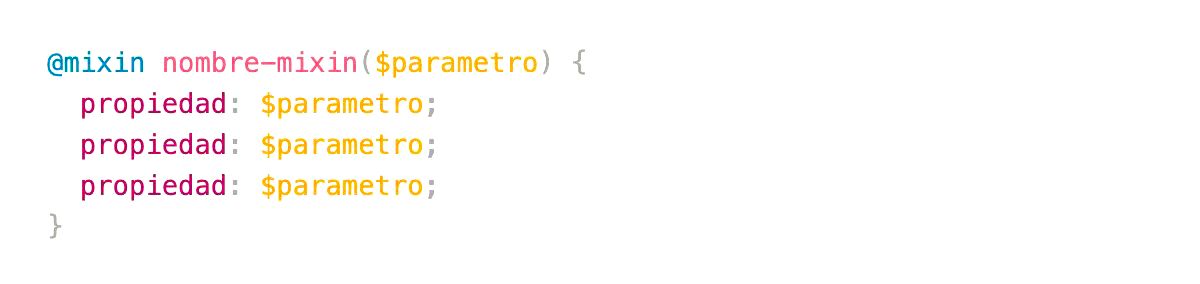
Es muy sencillo, comienza con la palabra clave @mixin, luego dale un nombre descriptivo, y finalmente, encapsula todo el código entre llaves. ¡Y ahí lo tienes! Tu mixin está listo para agregar un toque especial a tu Scss.
Esta es la sintaxis de un mixin básico:

¿Cómo utilizamos el mixin que hemos definido?
Ahora veamos cómo usar ese mixin para obtener un resultado.
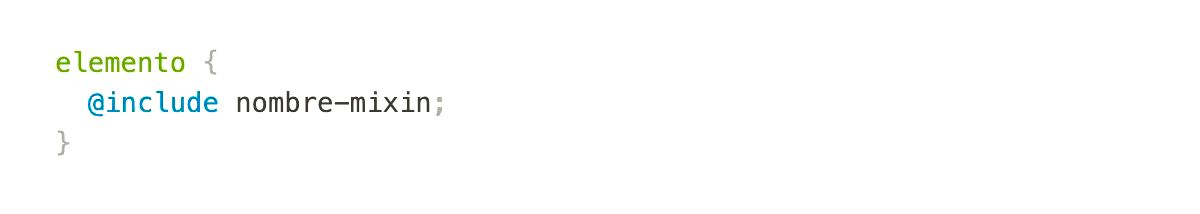
Es tan fácil como escribir @include seguido del nombre del mixin que quieres utilizar dentro del selector del elemento al que quieres que afecte.
De esta forma utilizamos el mixin básico:

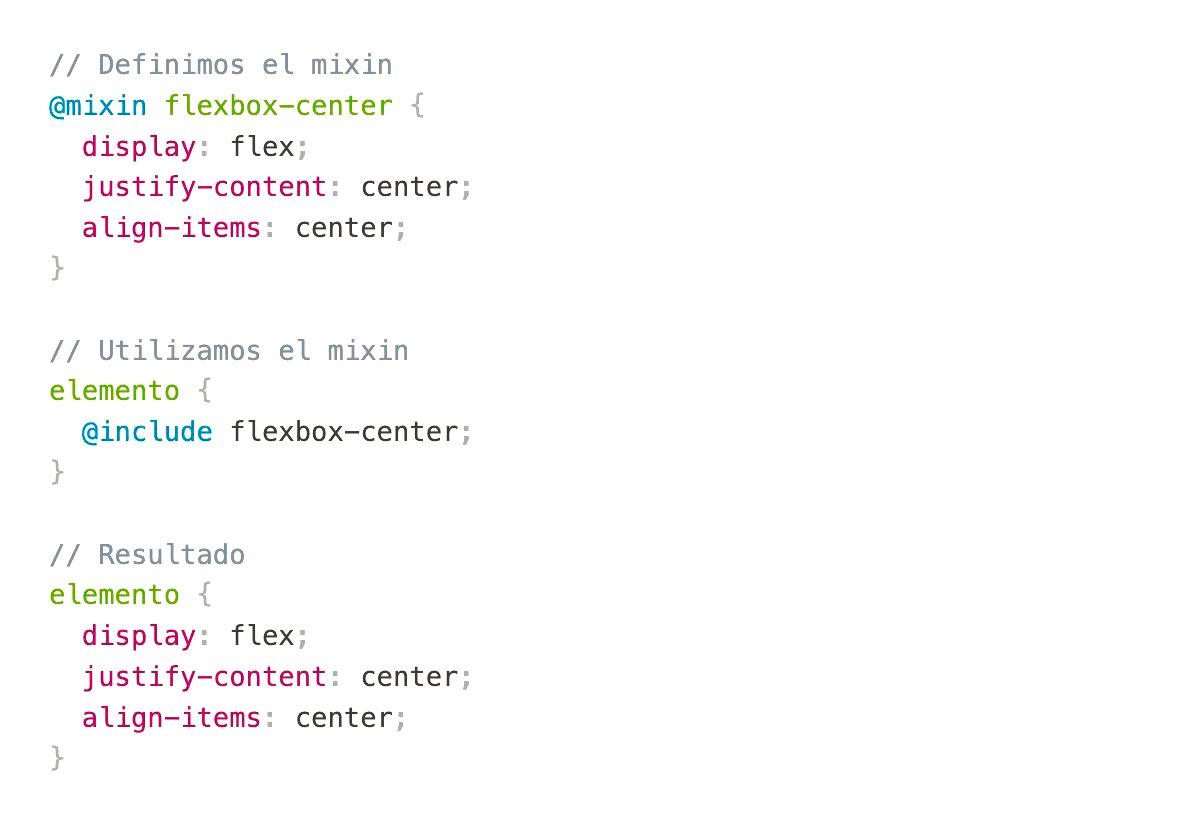
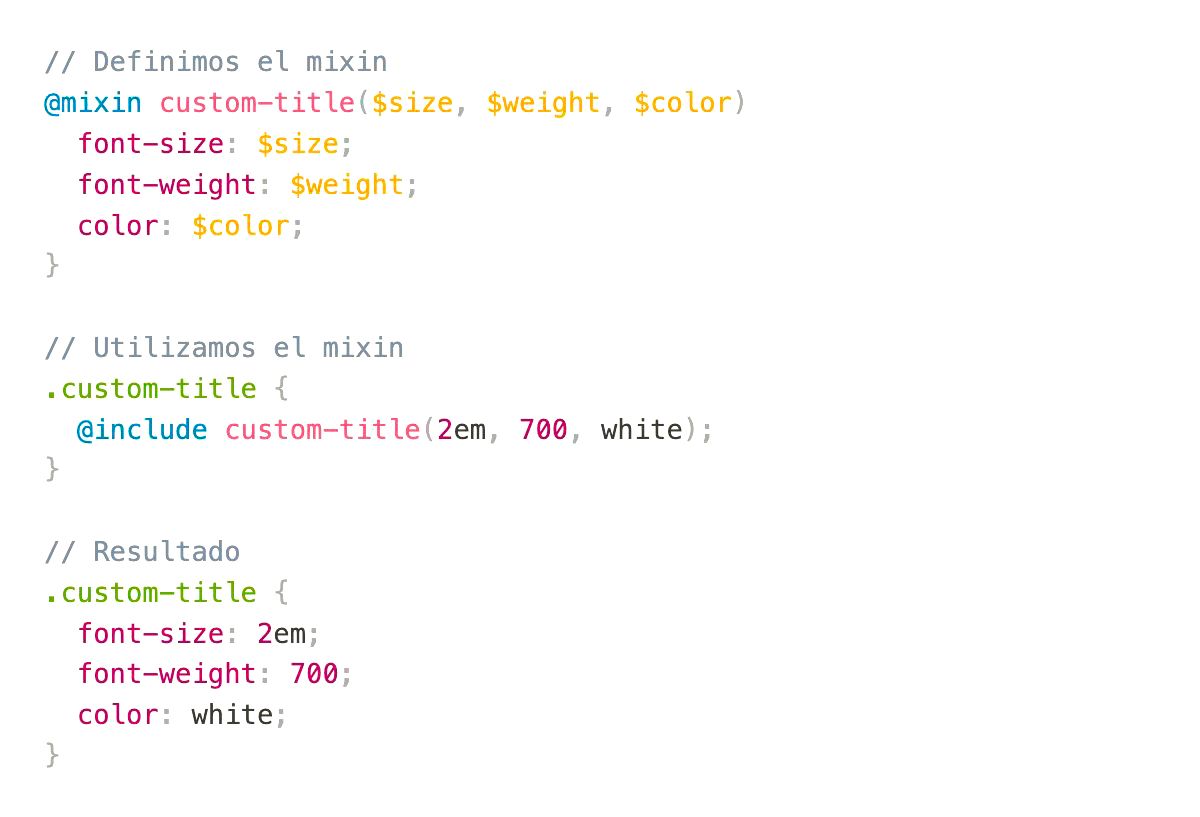
Una vez tenemos esto claro, podemos empezar a escribir nuestro primero mixin básico completo, tal y como hacemos en el siguiente ejemplo:

Mixins con parámetros
Los mixins pueden aceptar parámetros, lo que amplía considerablemente su versatilidad. Gracias a esta característica, puedes generar estilos adaptables y dinámicos, ajustando los valores según las necesidades específicas de tu proyecto.
Mixins con un único parámetro
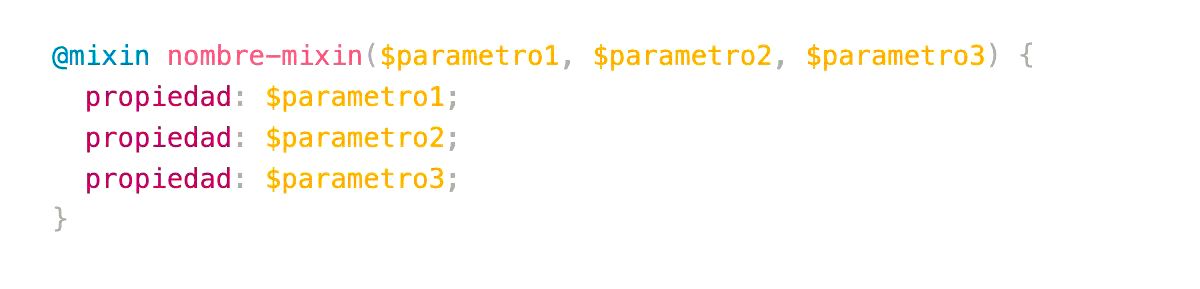
Sintaxis:

Ejemplo:

Mixins con varios parámetros
Sintaxis:

Ejemplo:

Mixins con parámetros por defecto
Puedes asignar valores por defecto a los parámetros de un mixin en caso de que no se proporcionen valores cuando se llama al mixin.
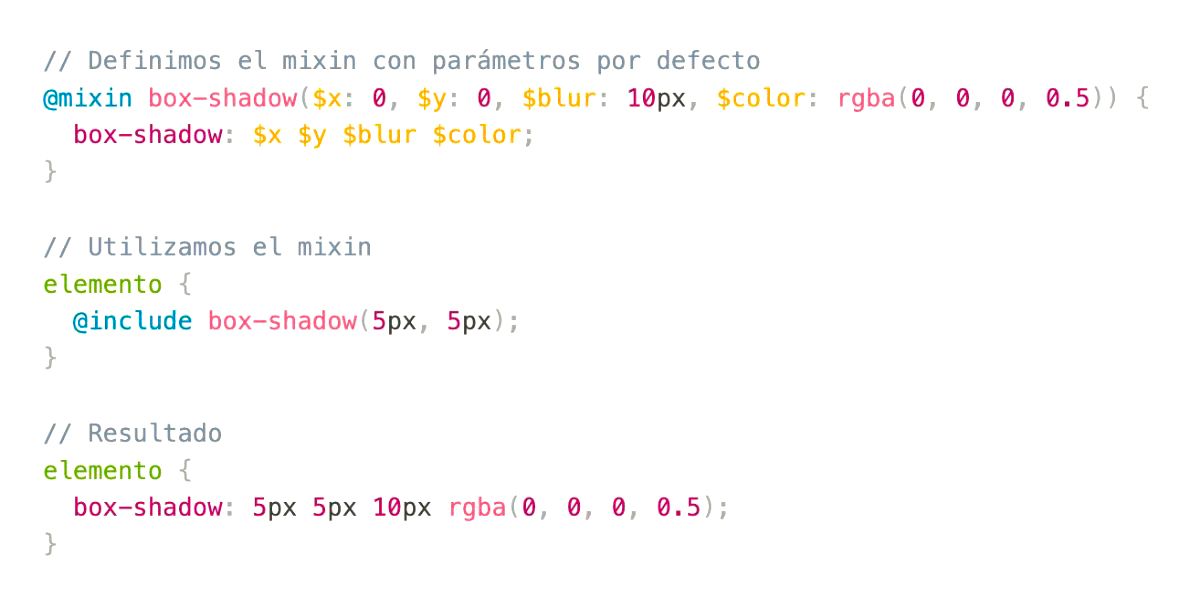
Ejemplo:

Observamos que al haber indicado unicamente los dos primeros parámetros, el parámetro $blur y el parámetro $color tienen asignado su valor por defecto.
Algunos de nuestros mixins indispensables
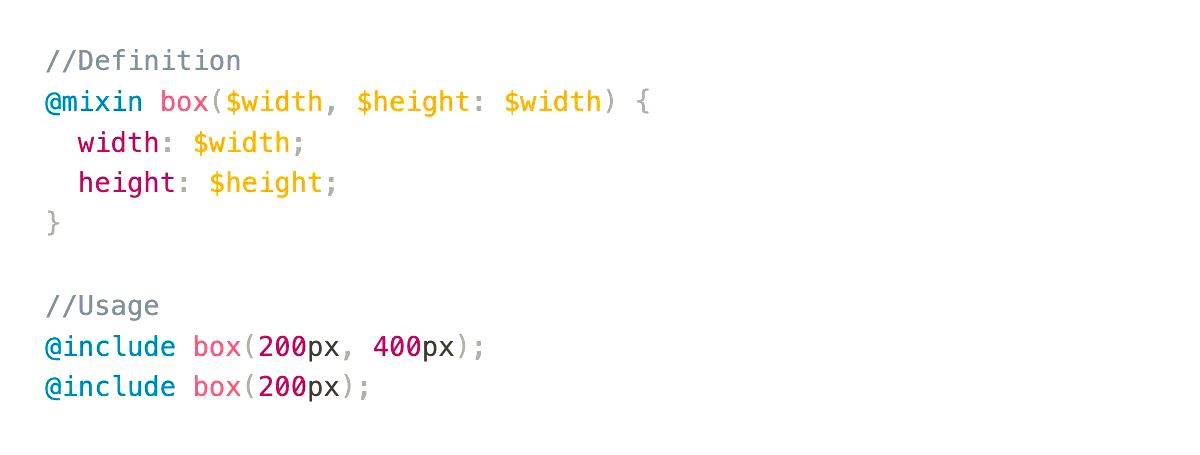
Basic Box
Este mixin es útil porque te permite definir fácilmente elementos cuadrados o rectangulares. Si solo pasas un valor, ambos lados serán iguales (un cuadrado). Si pasas dos valores, puedes definir el ancho y la altura de manera independiente (un rectángulo).

Este mixin acepta dos parámetros:
- $width: el valor para el ancho del elemento.
- $height: el valor para la altura del elemento.
Lo interesante aquí es que el segundo parámetro $height tiene un valor predeterminado de $width. Esto significa que si no pasas un valor para $height, el mixin usará el valor de $width para ambas propiedades (width y height).
Dentro del mixin, se utilizan las variables $width y $height para definir el ancho y la altura del elemento.
Flexbox mixins
Estos códigos te proporcionan diferentes mixins para manejar el diseño de un contenedor utilizando flexbox en CSS. Te permite reutilizar código fácilmente para centrar elementos, tanto en ejes verticales como horizontales, así como apilar elementos en columnas. Puedes incluir los mixins en diferentes contenedores para lograr comportamientos específicos sin repetir las reglas de estilo cada vez.
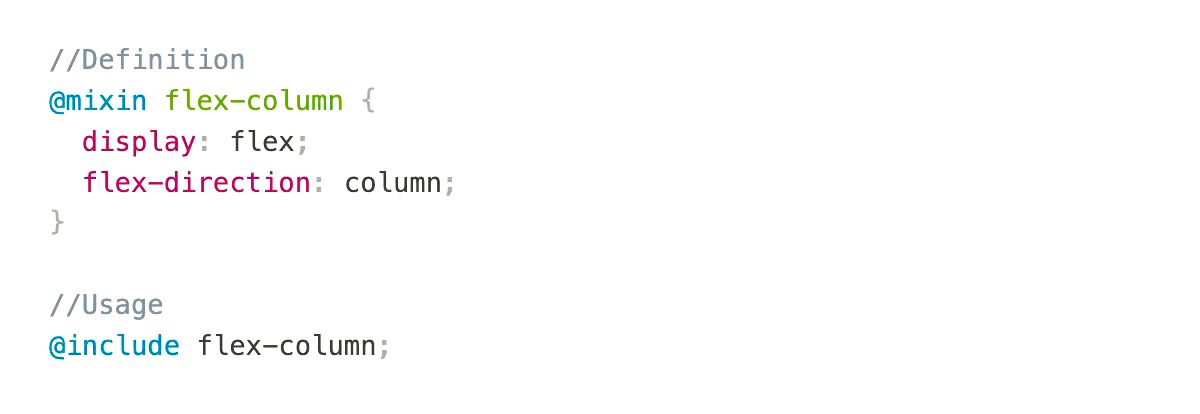
1. @mixin flex-column
Este mixin establece el comportamiento de un contenedor usando display: flex y coloca los elementos hijos en una columna (flex-direction: column). Es útil cuando deseas apilar elementos verticalmente.

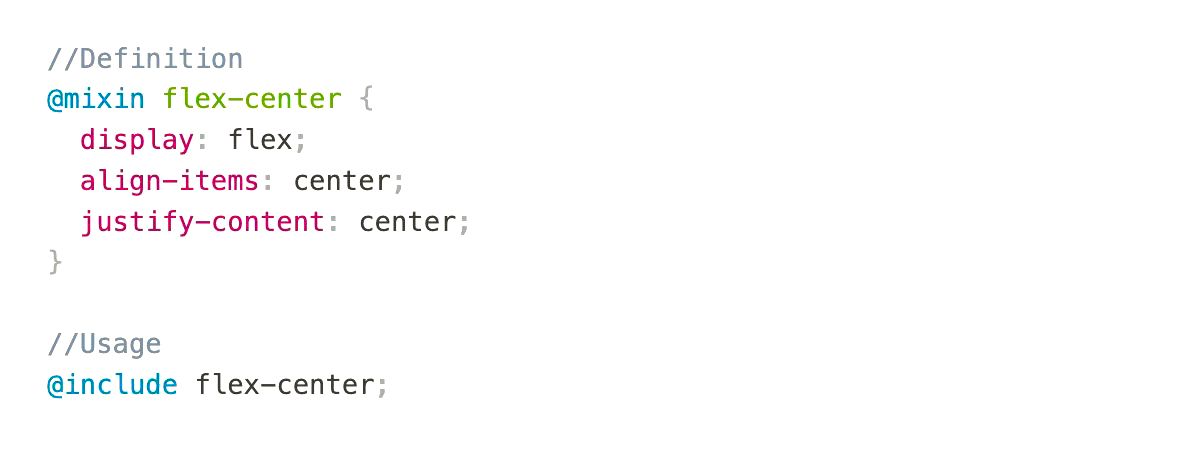
2. @mixin flex-center
Este mixin crea un contenedor que alinea y centra sus elementos hijos tanto horizontalmente (justify-content: center) como verticalmente (align-items: center). Esto es ideal para centrar contenido dentro de un contenedor flexbox.

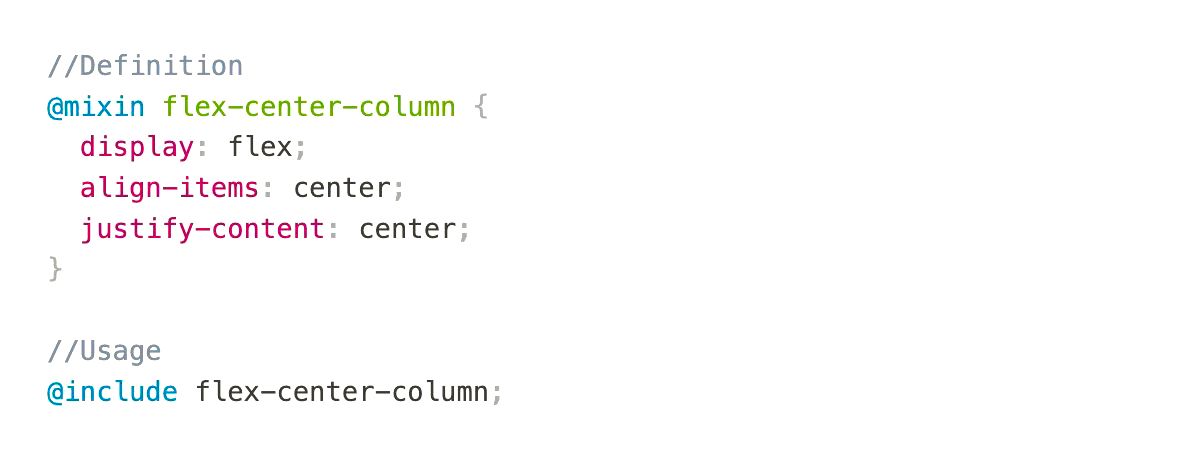
3. @mixin flex-center-column
Este mixin es una combinación de flex-center y flex-column. Primero define que los elementos deben apilarse verticalmente (flex-direction: column), y luego utiliza el @include flex-center para centrar los elementos dentro del contenedor.

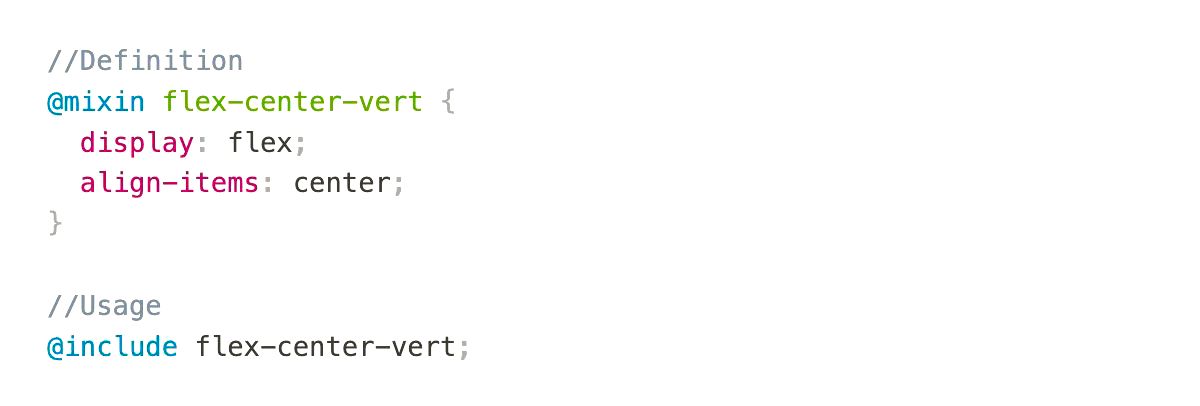
4. @mixin flex-center-vert
Este mixin solo centra los elementos verticalmente (align-items: center), lo que significa que los elementos estarán alineados en el centro a lo largo del eje vertical del contenedor.

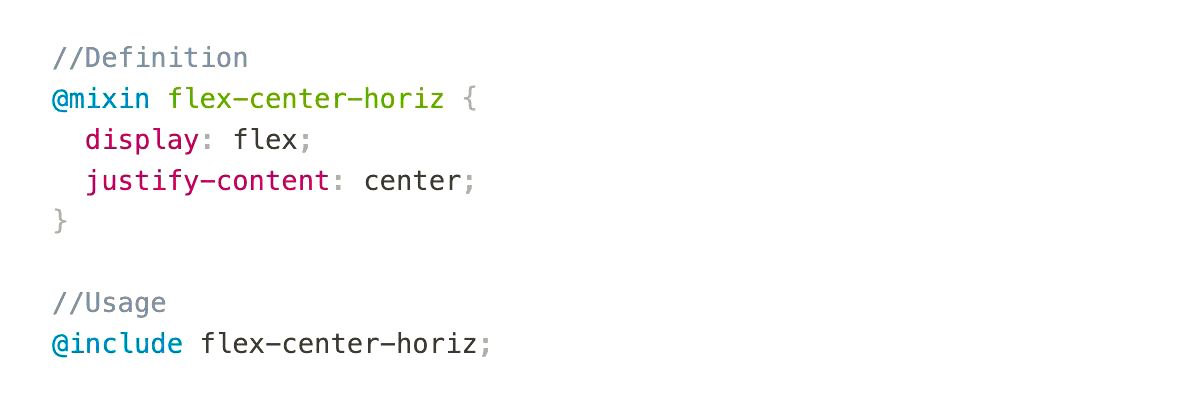
5. @mixin flex-center-horiz
Este mixin solo centra los elementos horizontalmente (justify-content: center), lo que significa que los elementos estarán alineados en el centro a lo largo del eje horizontal del contenedor.

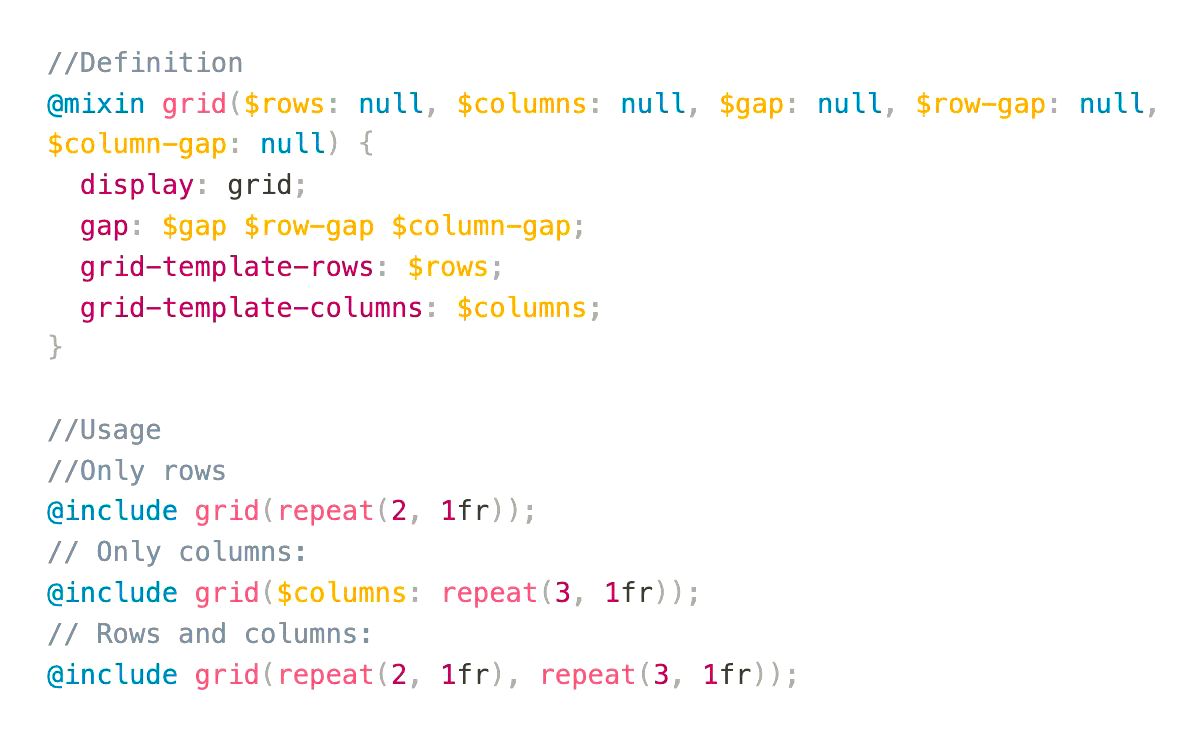
CSS GRID
Este mixin te permite crear rápidamente layouts en CSS Grid, manejando de forma flexible las filas, las columnas y el espacio entre ellas. Es modular y reutilizable porque puedes definir solo filas, solo columnas o ambos, según sea necesario. Además, puedes especificar los espacios entre elementos usando las variables opcionales $gap, $row-gap y $column-gap.

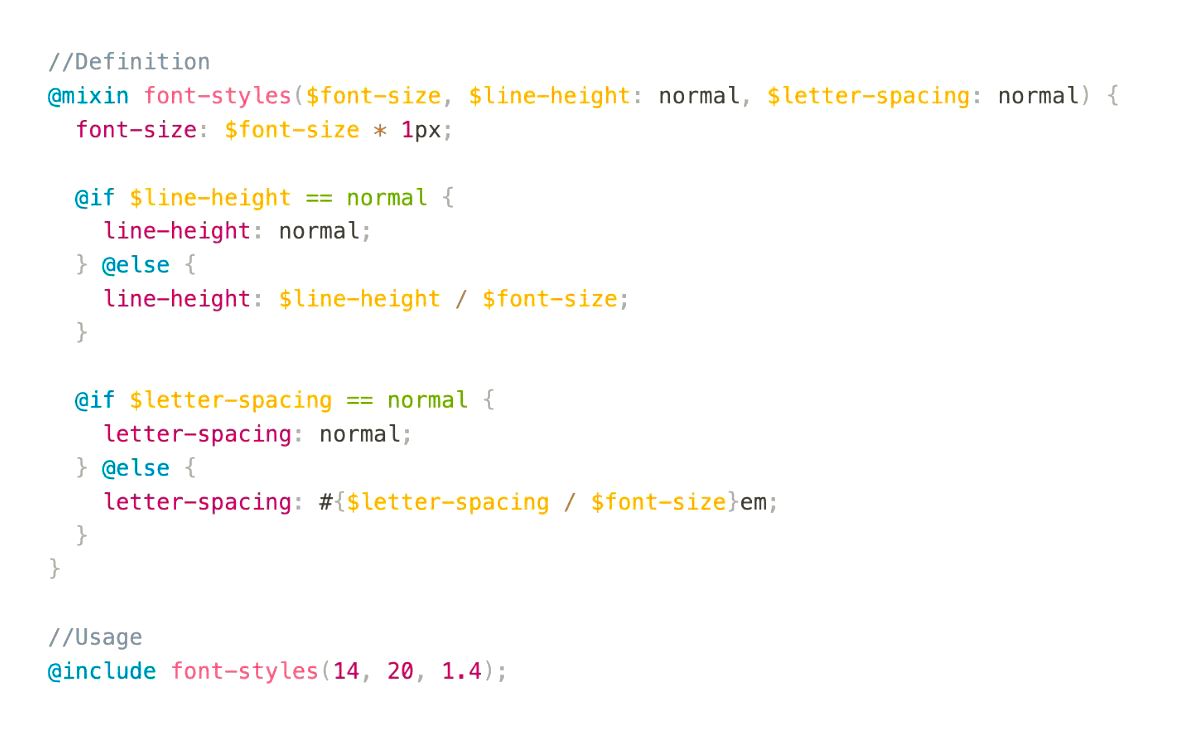
Font styles
Se define un mixin llamado font-styles que facilita la aplicación de estilos tipográficos a través de parámetros para tamaño de fuente, altura de línea y espaciado entre letras. El mixin ajusta automáticamente estos estilos según si los valores se especifican o se dejan como normal. El tamaño de la fuente se establece en píxeles, mientras que la altura de línea y el espaciado entre letras se calculan en relación con el tamaño de la fuente si no se utilizan los valores predeterminados. Al usar el mixin con valores específicos, se generan estilos CSS flexibles y adaptables para una mejor presentación tipográfica.

Se define el mixin @mixin font-styles(...) que acepta tres parámetros:
- $font-size: El tamaño de la fuente (obligatorio).
- $line-height: normal: La altura de línea. El valor por defecto es `normal`, lo que significa que si no se pasa un valor específico, usará `normal`.
- $letter-spacing: normal: El espaciado entre letras, también con un valor predeterminado de `normal`.
@if: Es una estructura condicional en Sass.
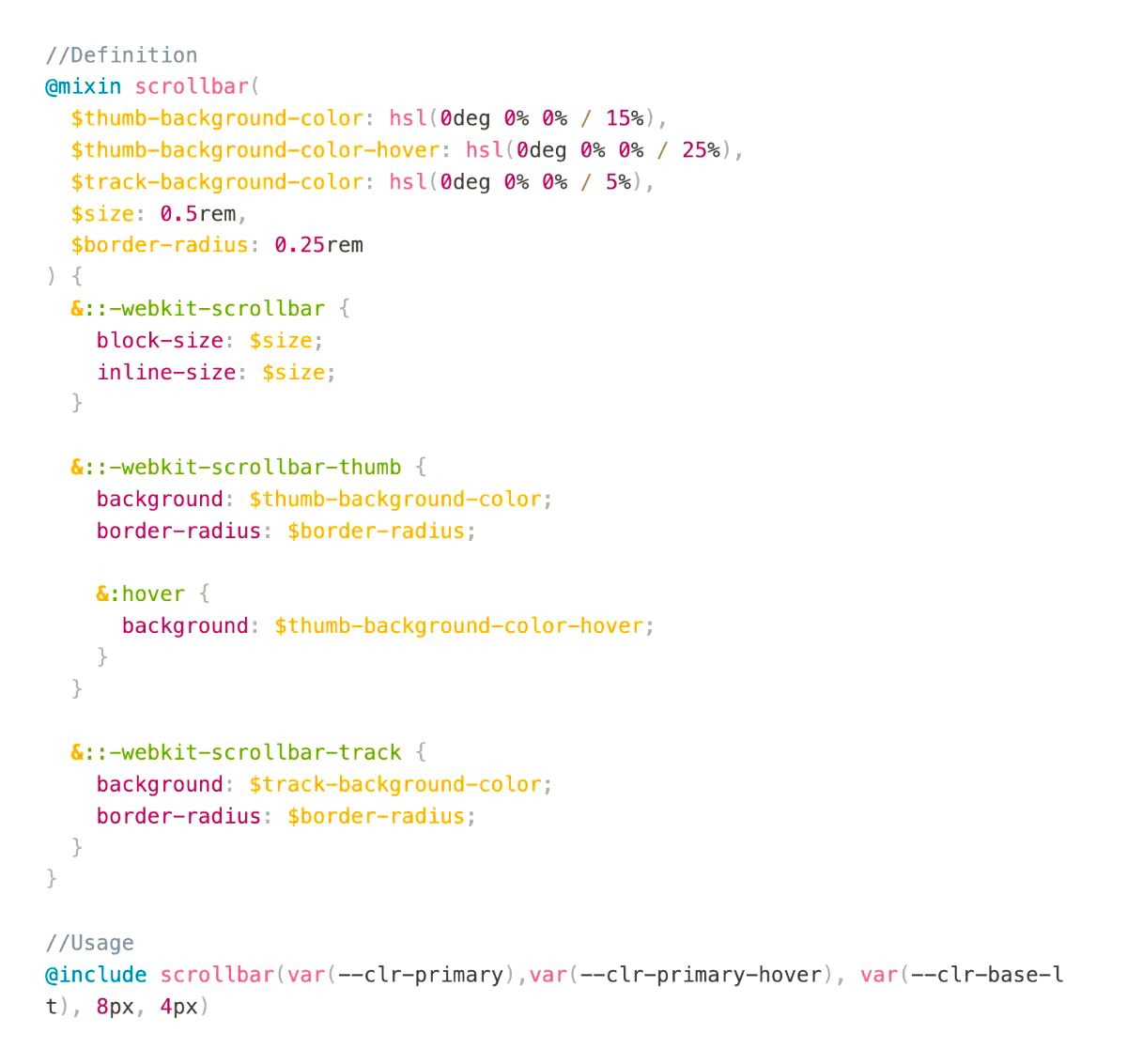
Custom Scrollbar
Este código define un mixin llamado scrollbar que permite personalizar la apariencia de las barras de desplazamiento en navegadores que soportan la pseudo-clase ::-webkit-scrollbar.

- @mixin scrollbar(...): Define el mixin scrollbar con parámetros para personalizar la apariencia de la barra de desplazamiento. Los parámetros permiten especificar los colores y dimensiones de diferentes partes de la barra.
- $thumb-background-color: Color de fondo del "thumb" (parte de la barra de desplazamiento que se mueve).
- $thumb-background-color-hover: Color de fondo del "thumb" cuando el cursor pasa sobre él.
- $track-background-color: Color de fondo del "track" (la pista sobre la que se mueve el "thumb").
- $size: Tamaño de la barra de desplazamiento.
- $border-radius: Radio de borde para redondear las esquinas del "thumb" y del "track".
- &::-webkit-scrollbar: Selecciona la barra de desplazamiento en sí, configurando su tamaño usando las propiedades block-size e inline-size, que definen el grosor de la barra.
- &::-webkit-scrollbar-thumb: Selecciona el "thumb" de la barra de desplazamiento (la parte que se mueve), estableciendo su color de fondo y borde redondeado. También cambia el color de fondo cuando el cursor está sobre el "thumb".
- &::-webkit-scrollbar-track: Selecciona el "track" de la barra de desplazamiento (la pista sobre la que se mueve el "thumb"), configurando su color de fondo y borde redondeado.
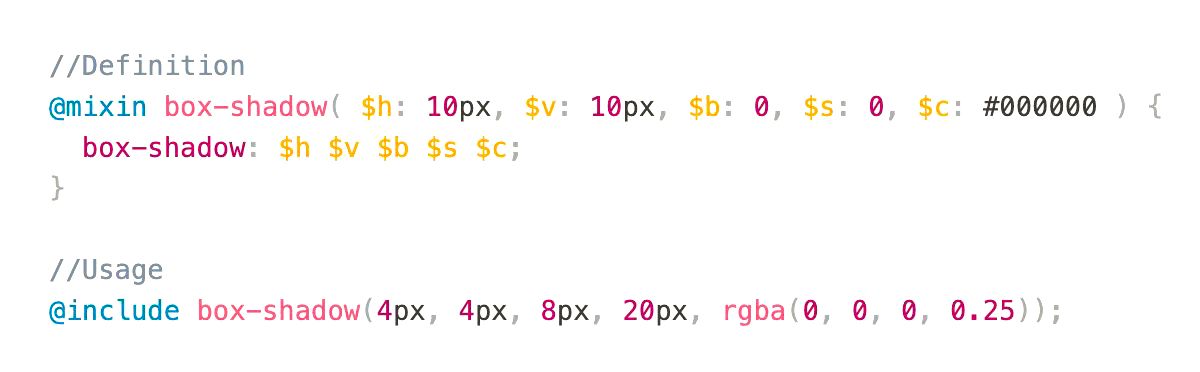
Box shadow
El mixin box-shadow permite aplicar fácilmente la propiedad box-shadow a cualquier elemento CSS, con parámetros que definen el desplazamiento, desenfoque, expansión y color de la sombra. Esto hace que sea sencillo ajustar y reutilizar sombras en diferentes partes del código, manteniendo un estilo consistente y reduciendo la repetición de código. Al usar el mixin con valores específicos, puedes personalizar la apariencia de las sombras según el diseño deseado.

- $h: Desplazamiento horizontal de la sombra (default: 10px).
- $v: Desplazamiento vertical de la sombra (default: 10px).
- $b: Desenfoque de la sombra (default: 0).
- $s: Expansión de la sombra (default: 0).
- $c: Color de la sombra (default: #000000, que es negro).
box-shadow: $h $v $b $s $c;: Aplica la propiedad box-shadow en CSS con los valores proporcionados. El orden de los valores es crucial y sigue el formato estándar de box-shadow.
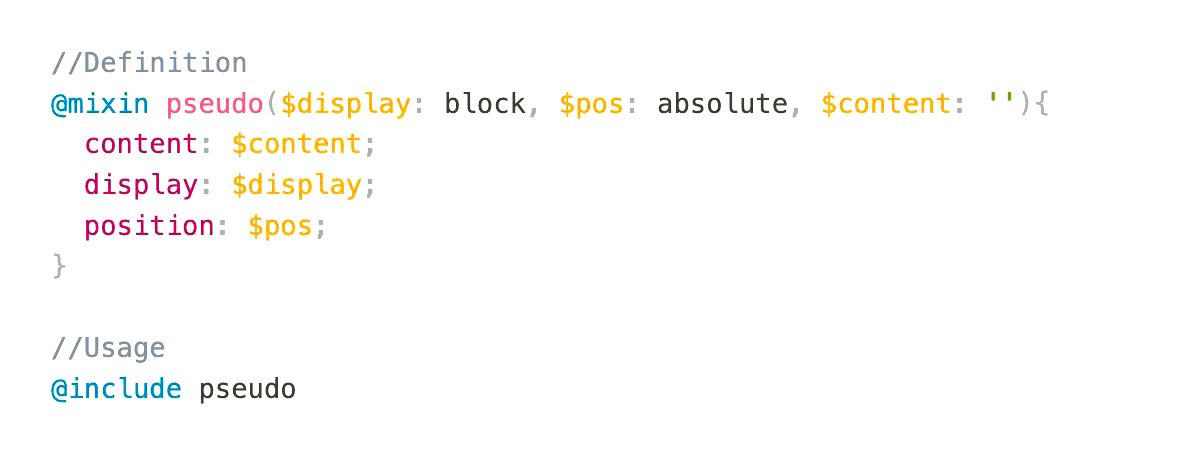
Pseudo
El mixin pseudo facilita la aplicación de estilos a pseudo-elementos (::before o ::after) mediante la configuración de content, display, y position. Al usar el mixin sin argumentos, se aplican los valores predeterminados para estos estilos, pero también puedes proporcionar valores personalizados para adaptar los pseudo-elementos a tus necesidades específicas.

Tiene tres parámetros opcionales:
- $display: Establece el valor de la propiedad display. Por defecto, se establece en block.
- $pos: Establece el valor de la propiedad position. Por defecto, se establece en absolute.
- $content: Establece el valor de la propiedad content, que es necesario para los pseudo-elementos. Por defecto, es una cadena vacía.
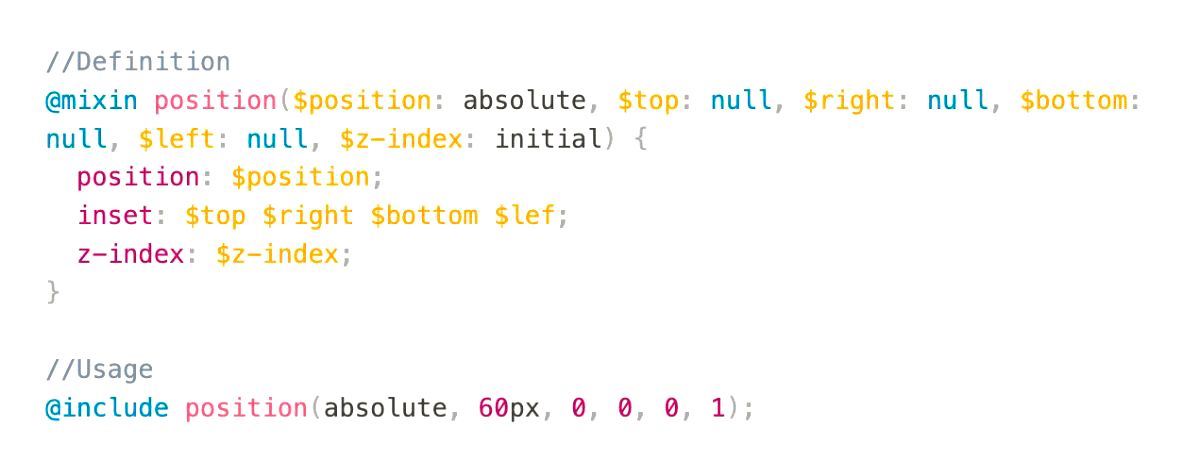
Position
El mixin position permite aplicar estilos relacionados con la posición de un elemento de manera eficiente. Utiliza la propiedad abreviada inset para definir los valores de top, right, bottom, y left de forma compacta, mientras que también establece el position y z-index.
Al usar el mixin con valores específicos, puedes ajustar rápidamente la posición y la profundidad de los elementos en tu diseño sin repetir código.

Tiene parámetros opcionales que permiten ajustar la posición y el índice z de un elemento:
- $position: Establece el valor de la propiedad position (por defecto es absolute).
- $top: Define la distancia desde el borde superior del contenedor (por defecto es null, lo que significa que no se aplica ningún valor).
- $right: Define la distancia desde el borde derecho del contenedor (por defecto es null).
- $bottom: Define la distancia desde el borde inferior del contenedor (por defecto es null).
- $left: Define la distancia desde el borde izquierdo del contenedor (por defecto es null).
- $z-index: Establece el valor de z-index, que controla la superposición de elementos (por defecto es initial, que utiliza el valor inicial de CSS).