10/2/2025
5 minutos

10/2/2025
5 minutos
El color es un elemento fundamental en el branding y el diseño.
Existen diferentes modelos de color y es cierto que RGB o HEX suelen ser los más utilizados, pero existen modelos de colores más intuitivos, prácticos y cómodos a la hora de trabajar.
Así que, si hasta ahora has utilizado siempre RGB o HEX, este es tu post. Te contamos qué es el HSL y qué ventajas tiene para que puedas utilizarlo correctamente. ¡Vamos allá!
¿Qué es el HSL?
El HSL es un modelo de color. Al igual que el CMYK (‘cyan’, ‘magenta’, ‘yellow’ y ‘key’) o el RGB (‘red’, ‘green’ y ‘blue’), el nombre HSL también viene de una sigla: Hue (tono), Saturation (saturación) y Lightness (luminosidad).
Este modelo se desarrolló con el objetivo de crear una forma más intuitiva de representar los colores en comparación con el modelo RGB.
HSL: tono, saturación y luz
Cada componente del HSL representa:
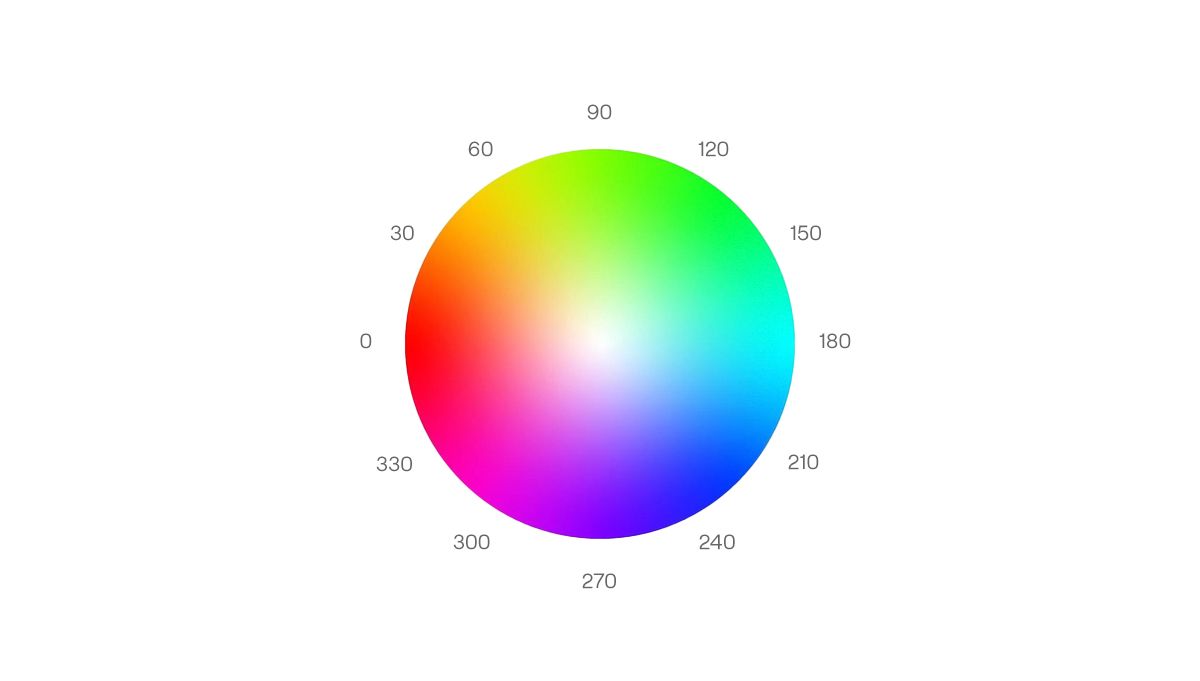
- Hue (tono): Define el color base y se mide en grados (0º - 360º) en el círculo cromático. Ejemplo: 0º es rojo, 120º es verde y 240º es azul.
- Saturation (saturación): Representa la intensidad o pureza del color. Se mide en porcentaje (0% es gris, 100% es el color más vibrante).
- Lightness (luminosidad): Indica la claridad del color. Se mide en porcentaje (0% es negro, 100% es blanco).
Por tanto, el primer valor es un número entero (aunque en realidad hace referencia a un ángulo) y los dos restantes son porcentajes:

¿Qué significa cada valor del HSL?
Hue (tono): El primer valor es el matiz, que es lo que define el color. Es un círculo cromático como el que mostramos a continuación, que va de 0º (rojo) a 60º (amarillo), 120º (verde), 180º (azul), 240º (añil), 300º (fucsia).

Saturation (saturación): Es la intensidad o pureza del color. Al 0% de saturación no tiene ningún matiz (se ve gris), mientras que al 100% se muestra totalmente saturado.

Lightness (luminosidad): Claridad del color. Al 0% es el negro más puro, mientras que los porcentajes más altos dan lugar a colores claros.

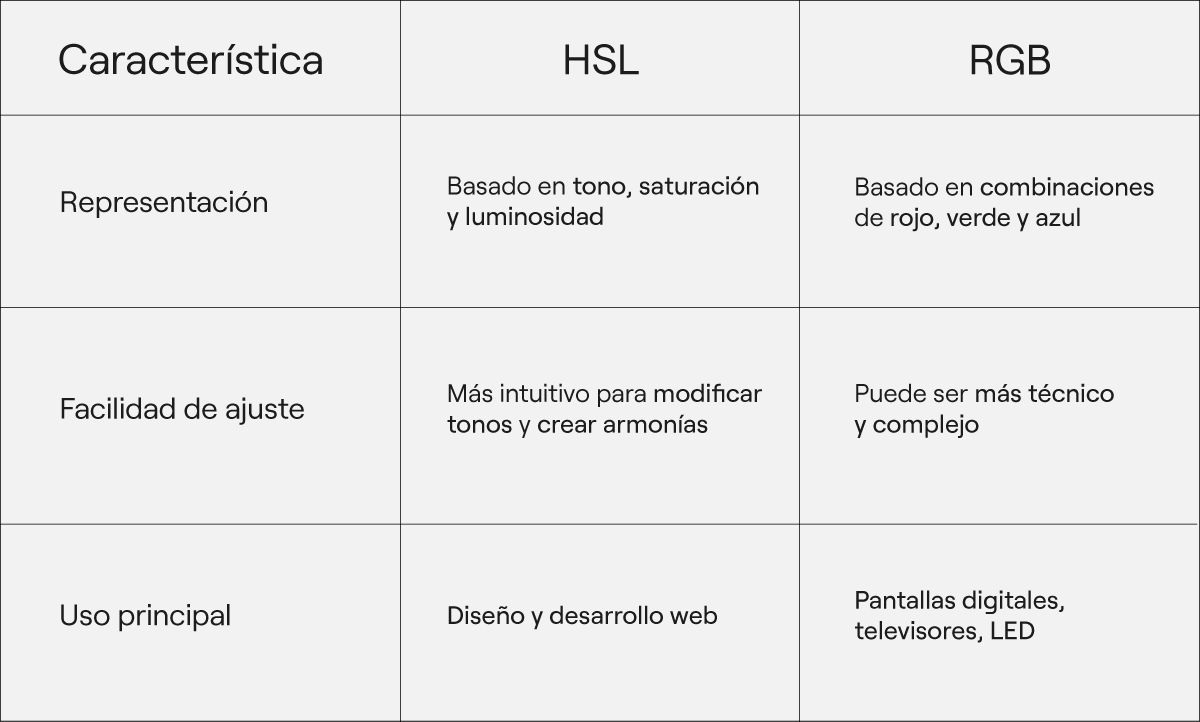
Diferencias entre HSL y RGB
El modelo RGB (Red, Green, Blue) es el predominante al trabajar con pantallas. Representa los colores mediante la combinación de luz roja, verde y azul.
Sin embargo, HSL es una forma más intuitiva de manipular colores, ya que se asemeja a cómo los humanos percibimos y describimos los colores.

¿Cómo utilizar HSL correctamente en CSS?
El modelo HSL es especialmente útil en diseño web y branding, ya que facilita la creación de paletas de colores armónicas.
En CSS, por ejemplo, se puede definir un color en HSL de la siguiente manera:

Ventajas del modelo HSL
El modelo HSL tiene muchas ventajas a la hora de diseñar:
Los valores HSL son más intuitivos
Solo mirando el primer valor del HSL, puedes saber ante qué color te encuentras. Es mucho más intuitivo que, por ejemplo, el modelo hexadecimal.
Si te encuentras el código #4964EE, ¿sabrías identificar qué color es? Difícil. Sin embargo, solo fijándote en el primer valor HSL (hue - tono) sabrás si el color ante el que te encuentras es un rojo, un verde, un amarillo…
Si te fijas en el segundo, sabrás si es un color muy saturado o poco. Y, con el último, puedes saber si es un color claro y oscuro.
Creación de variantes cromáticas
Si te dedicas al diseño, sabes lo importante que es crear variantes cromáticas. En una página web sueles necesitar distintas tonalidades de un mismo color para indicar elementos sobre los que haces una acción o, por el contrario, componentes deshabilitados.
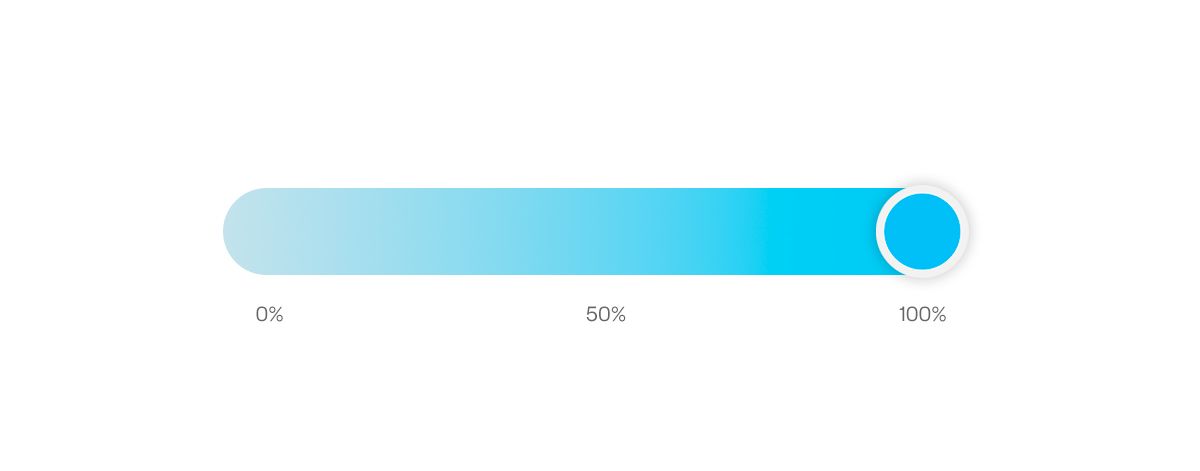
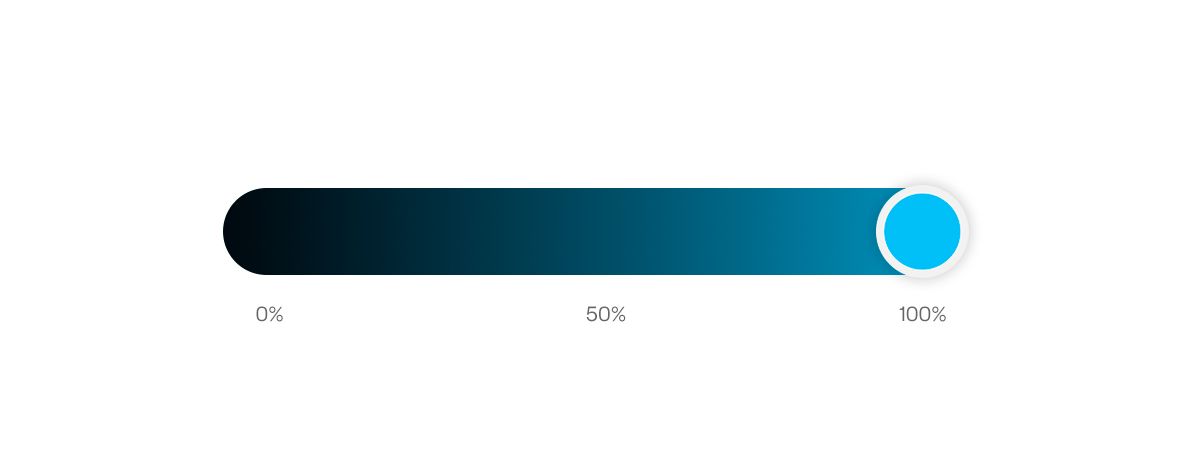
Cuando pasas el ratón por encima de un componente, suele oscurecerse ligeramente. Para eso es muy útil el modelo HSL ya que permite obtener de forma muy intuitiva variantes cromáticas jugando con la luminosidad.
Generar transparencias
El modelo HSL es ideal si quieres crear transparencias. Añadiendo un cuarto valor al modelo, obtenemos el HSLA donde la ‘A’ hace referencia a la transparencia.

Cuándo es especialmente útil el modelo HSL
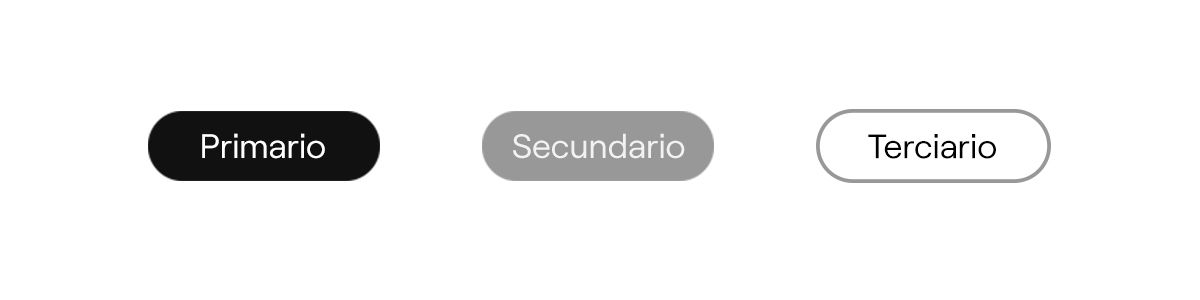
Variaciones de un botón
Un caso en el que es muy útil el modelo HSL es cuando tenemos varios botones con opciones primarias y secundarias que son del mismo color, pero con distintos tonos.
En este ejemplo ves cómo el botón secundario tiene tiene un tono muy claro del color principal.

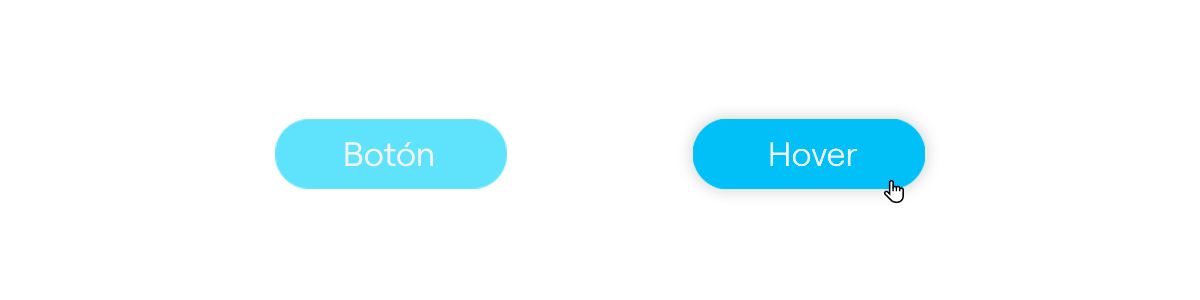
Cambio de color en un efecto hover
También es muy cómodo el modelo HSL cuando queremos crear un efecto hover basado en el color. Sí, nos referimos a cuando pasas con el ratón por encima de un componente y éste se vuelve más oscuro, como en el siguiente ejemplo.

Conclusión
El modelo HSL es una herramienta muy útil para cualquier profesional del diseño y el branding. Su estructura basada en tono, saturación y luminosidad facilita la creación de colores armónicos y atractivos.