17/2/2025
5 minutos

17/2/2025
5 minutos
Durante unos cuantos años jQuery ha sido el héroe que todos hemos necesitado. Esta biblioteca de JavaScript simplificaba el DOM, prometía compatibilidad entre navegadores y hacía que nuestras vidas fueran mucho más fáciles cuando JavaScript aún estaba resolviendo problemas existenciales.
Pero los tiempos cambian, JavaScript Vanilla ha crecido. ES6 tiene ahora una amplia compatibilidad con navegadores y ya no necesita un intermediario. ¡Es hora de dejar el nido y dar el salto!
Por ello, queremos compartir varios tips para llevar a cabo esta transición, con un poco de nostalgia, pero sin dramas.
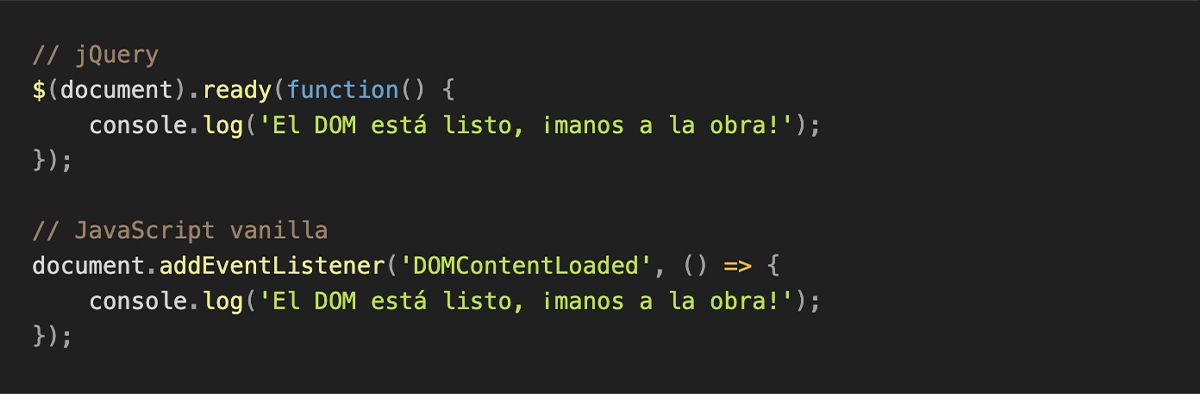
1.El famoso document ready
El evento DOMContentLoaded asegura que el DOM esté completamente cargado y listo para interactuar, sin esperar a que se descarguen todas las imágenes, hojas de estilo o recursos externos.
Es como decirle al navegador: "¿Ya terminaste con lo básico? Perfecto, ahora déjame trabajar".

2.Seleccionar elementos del DOM. Deja el $ y abraza querySelector
Seleccionar uno o varios elementos del DOM para hacer algo con ellos es uno de los elementos más básicos de jQuery.
El equivalente a $()or jQuery()en JavaScript es querySelector()or [querySelectorAll()](<https://developer.mozilla.org/en-US/docs/Web/API/Document/querySelectorAll>).
Puedes usar selectores CSS con total libertad, y funcionan igual de rápido (o más). Además, tu código tendrá menos $, lo que evitará que parezca un script de 2010.

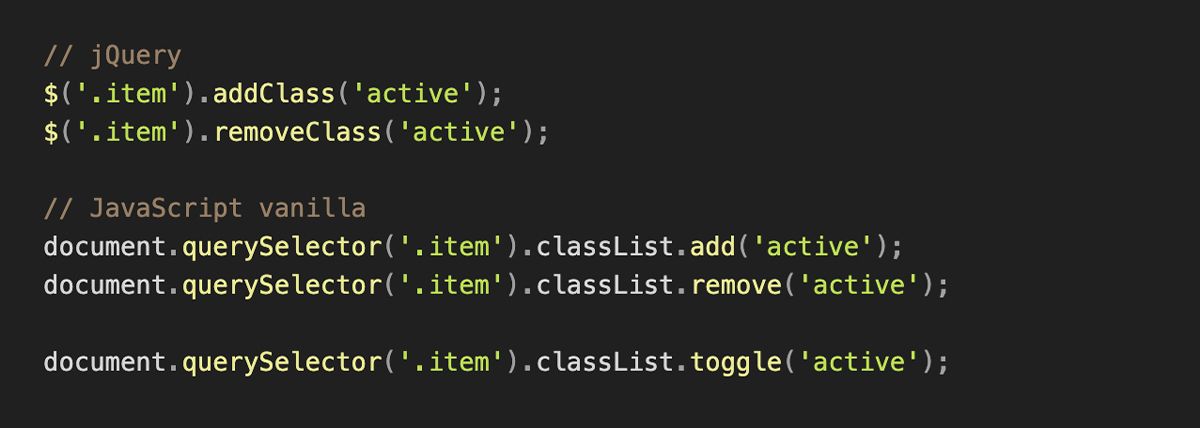
3.Manipulación de clases. Menos .addClass() y más classList
En jQuery, las funciones .addClass y .removeClass son métodos sencillos y directos para manipular clases en un elemento. En JavaScript nativo, se utiliza classList.add y classList.remove, que cumplen la misma función, pero con un enfoque más explícito y detallado.

El método toggle permite alternar de manera eficiente la presencia de una clase en un solo paso.
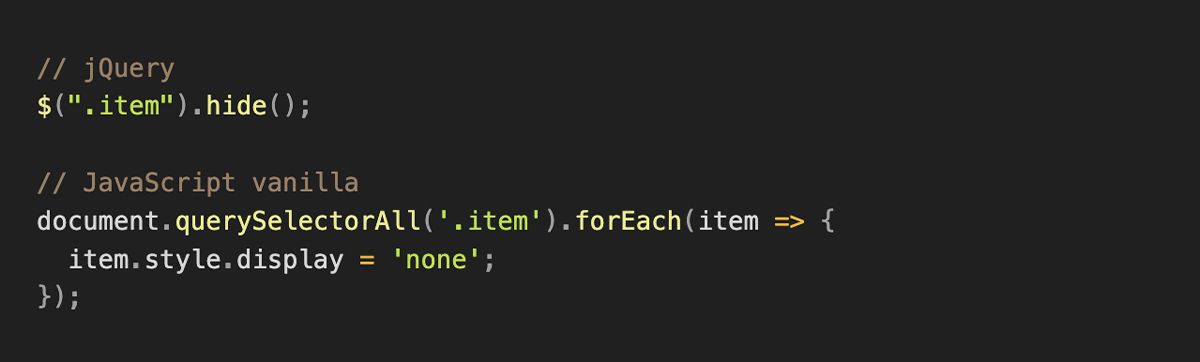
4.Ejecutar una función sobre los elementos seleccionados
Este ejemplo de código está ocultando todos los elementos que contienen la clase item querySelectorAll() devuelve una NodeList que contiene todos los elementos que coinciden con la consulta para después poder recorrerla utilizando .forEach()

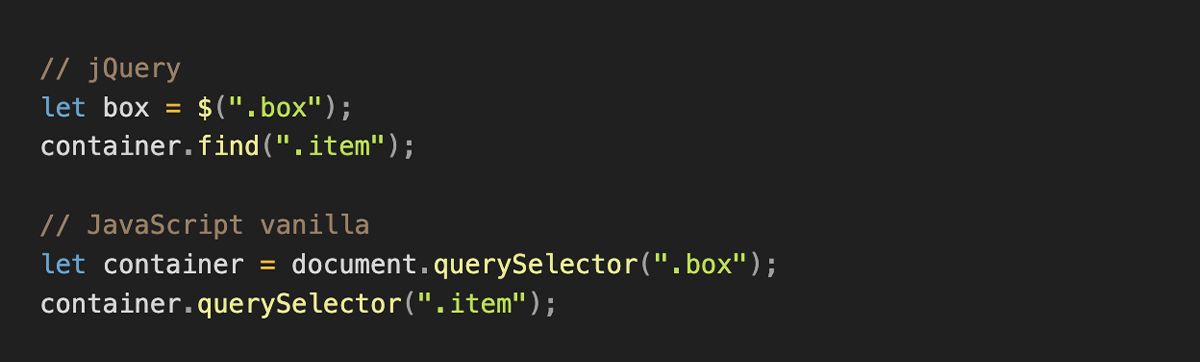
5.Encontrar un elemento dentro de otro. Sin dramas, con querySelector
Si has usado .find() en jQuery para buscar elementos dentro de otros, no te preocupes, JavaScript Vanilla también lo tiene cubierto. Con querySelector o querySelectorAll, puedes limitar tu selección al contexto de un elemento padre.

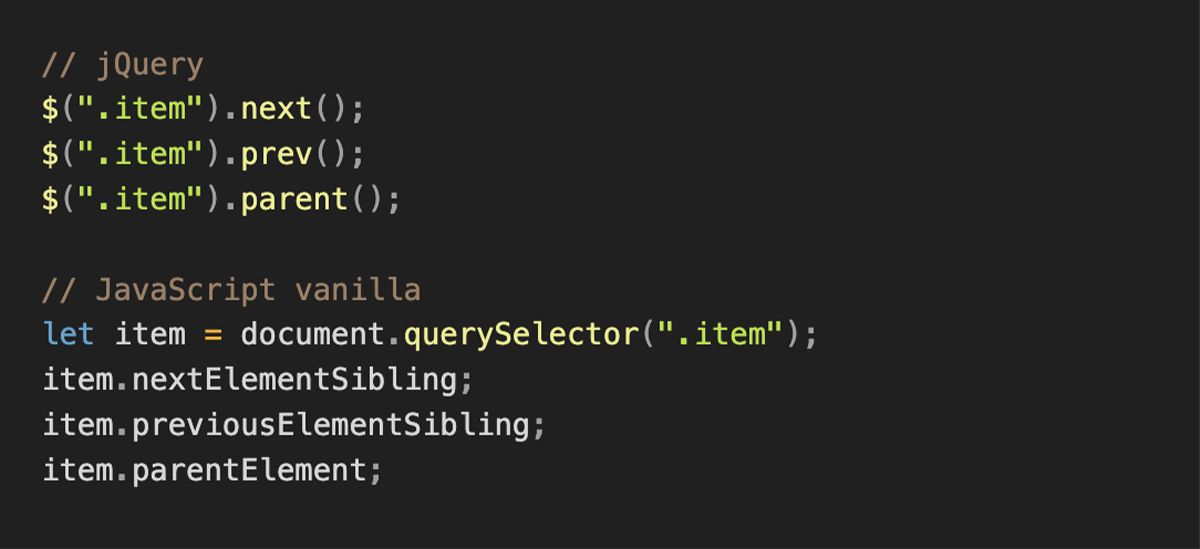
6.Recorrer el DOM. Navega como un explorador moderno
Con jQuery, era muy fácil moverse por el DOM usando .next(), .prev() y .parent(). Pero JavaScript Vanilla tiene sus propios métodos para esto, que además son perfectamente comprensibles.

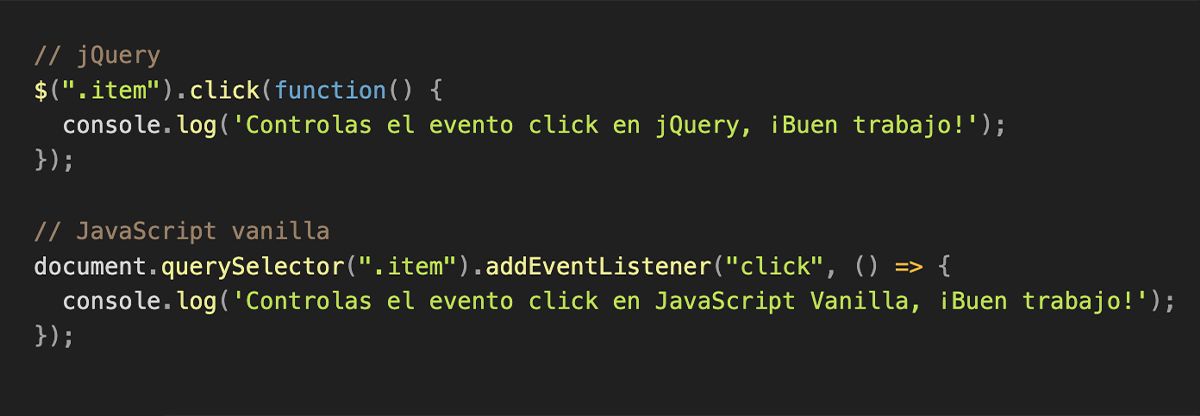
7.Trabajar con eventos. De .click() a addEventListener
En jQuery, probablemente controlabas eventos con métodos como .click(). JavaScript Vanilla te ofrece el método addEventListener, que es igual de sencillo, pero mucho más flexible.

¿Lo mejor? Con addEventListener puedes manejar eventos personalizados y múltiples acciones en el mismo elemento. ¡Pura magia moderna!
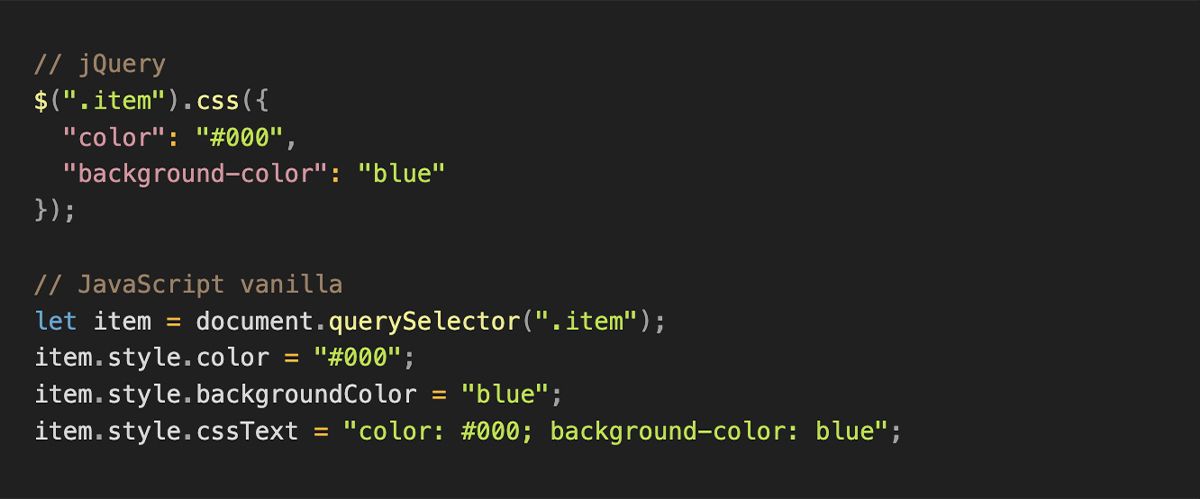
8.Cambiar estilos CSS. Más control, sin perder simplicidad.
En jQuery, el método .css() era la solución ideal para cambiar estilos dinámicamente. En JavaScript Vanilla, tienes varias opciones para lograr lo mismo

¿Necesitas actualizar varios estilos de una sola vez? No hay problema:

Un poco más explícito, pero sin perder claridad.
9.Crear elementos: ¡dale vida al DOM!
La creación de nuevos elementos sigue siendo sencilla en JavaScript Vanilla gracias a createElement.

Claro, ya no puedes encadenar acciones directamente, pero no te preocupes, combinar createElement con otros métodos te dará toda la flexibilidad que necesitas.
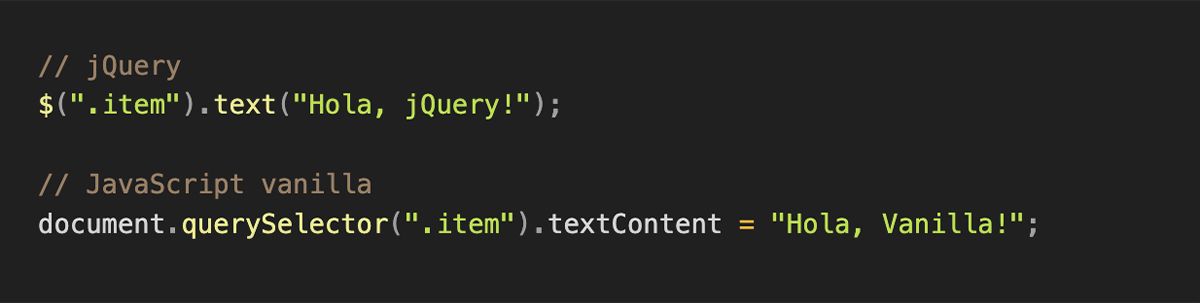
10.Actualizar contenido del DOM. Adiós .text() y hola textContent
Actualizar o leer el texto de un elemento es igual de fácil en JavaScript Vanilla con textContent:

¿Y si necesitas manejar HTML en lugar de texto? Tranquilo, ahí está innerHTML para ayudarte:

Pero úsalo con cuidado, porque puede abrir la puerta a vulnerabilidades si no se maneja correctamente.
En resumen, JavaScript Vanilla está listo para brillar.
El cambio de jQuery a JavaScript Vanilla puede parecer un gran salto al principio, pero rápidamente notarás que no solo es posible, sino que también tiene grandes ventajas. Tu código será más ligero, más claro y dependerás menos de librerías externas.
Claro, despedirnos de jQuery puede despertar algo de nostalgia, pero es un paso hacia un desarrollo más moderno y eficiente. Así que, levanta tu taza de café y bríndale a JavaScript Vanilla el protagonismo que merece.
¿Estás listo para dar el salto? ¡Es hora de escribir un código del que te sientas orgulloso!🚀